You can build and try out the integration in the sandbox environment. Click here to know more.
Partner API Keys
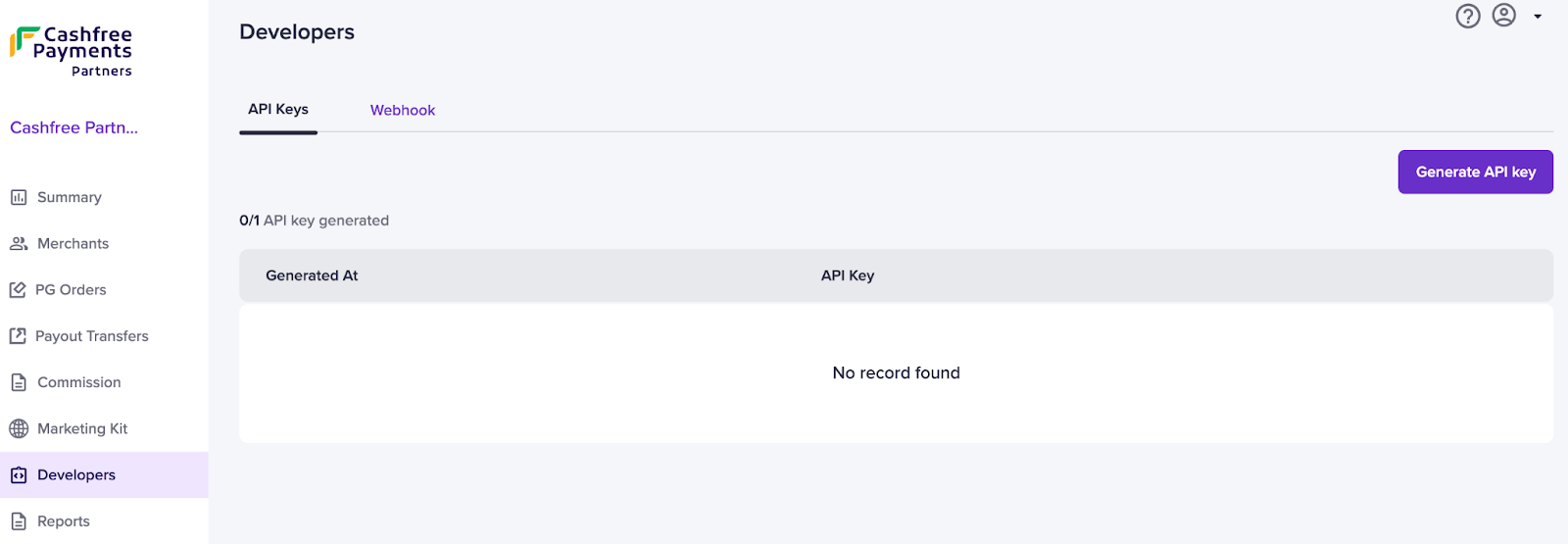
To get started with Partner API requests, you must first generate partner API keys from your Partner Dashboard.- Go to Partner Dashboard > Developers section.
- In the Developers Section, click Generate API Key.


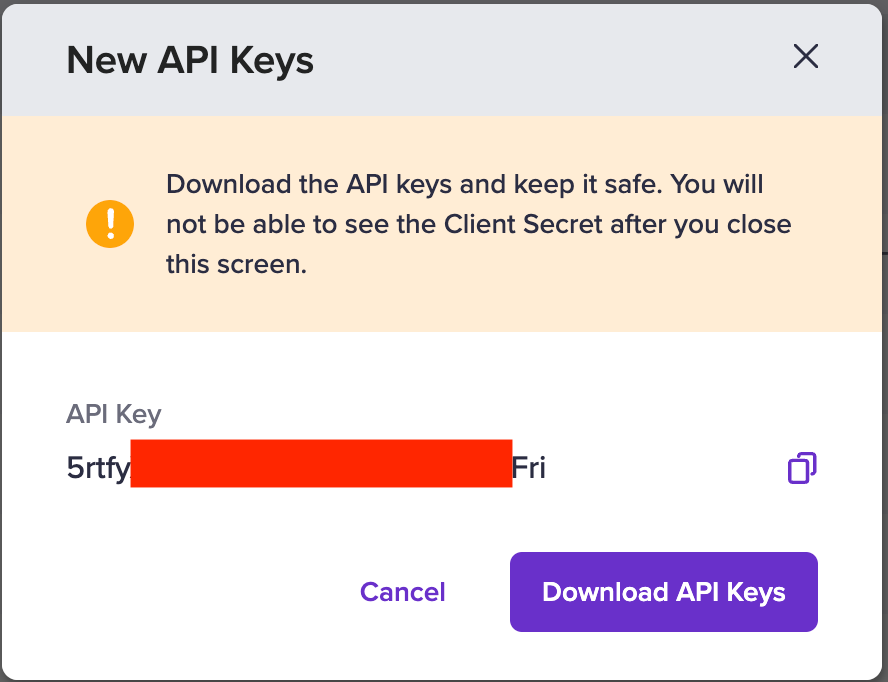
- Copy and download the API keys for all API requests and future reference.
Payment Gateway APIs
All the Payment Gateway APIs that you find in this document can be used using partner authentication for your merchants.Partner Authentication
To use Payment Gateway APIs for Partner Auth integration, x-client-id and x-client-secret headers will not be used anymore, please use the following headers:- x-partner-apikey: This is the common API Key generated and unique for each Partner.
- x-partner-merchantid: This is the unique merchant ID for each merchant associated with the Partner. To know the merchant ID, go to Partner Dashboard > Merchants section, and copy the Merchant ID of the merchant you want to transact with.
Payment Gateway SDKs
We support the following SDK integrations -Partner Webhooks
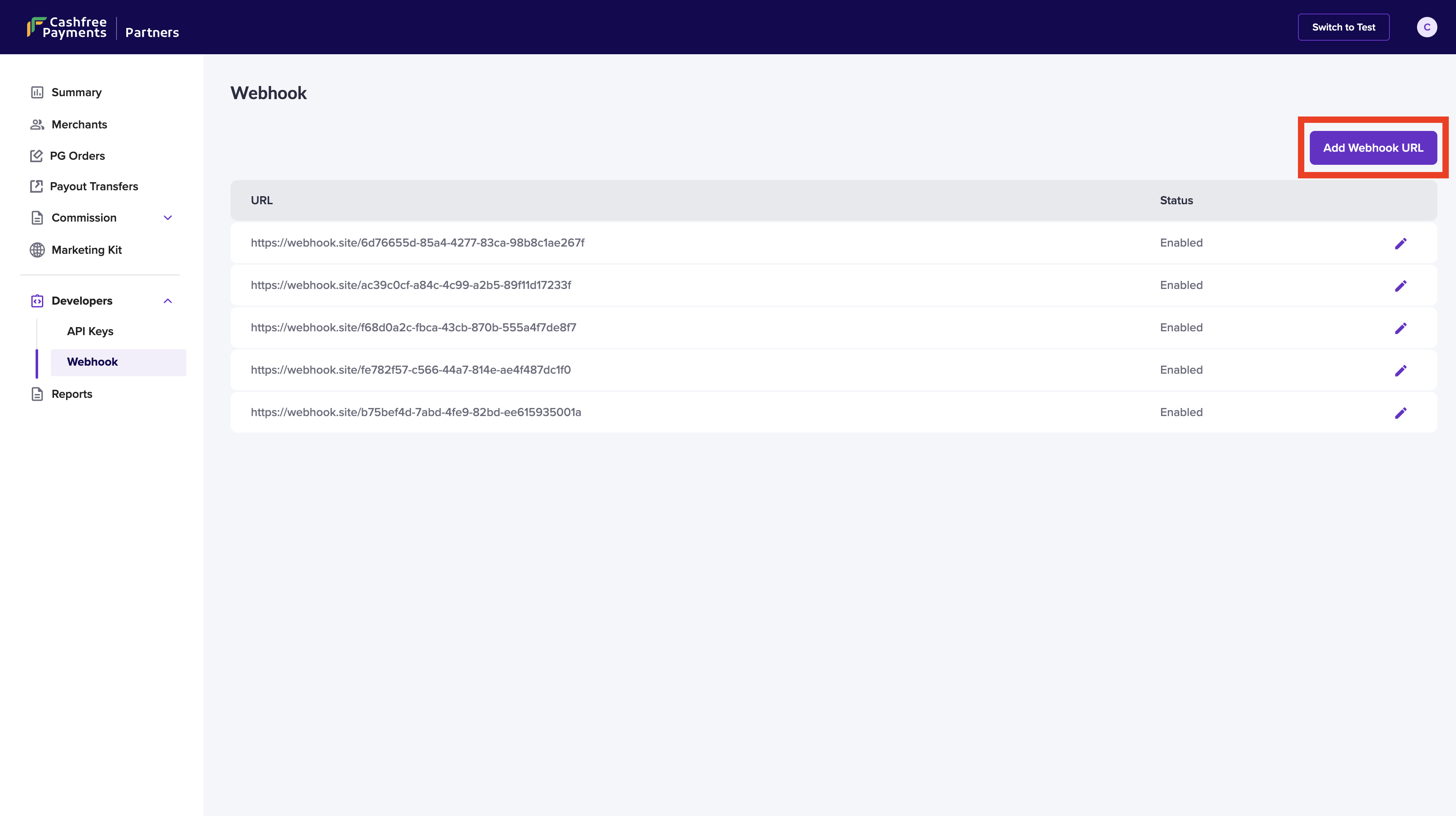
To configure partner webhook,- Go to Partner Dashboard > Developers > Webhooks.

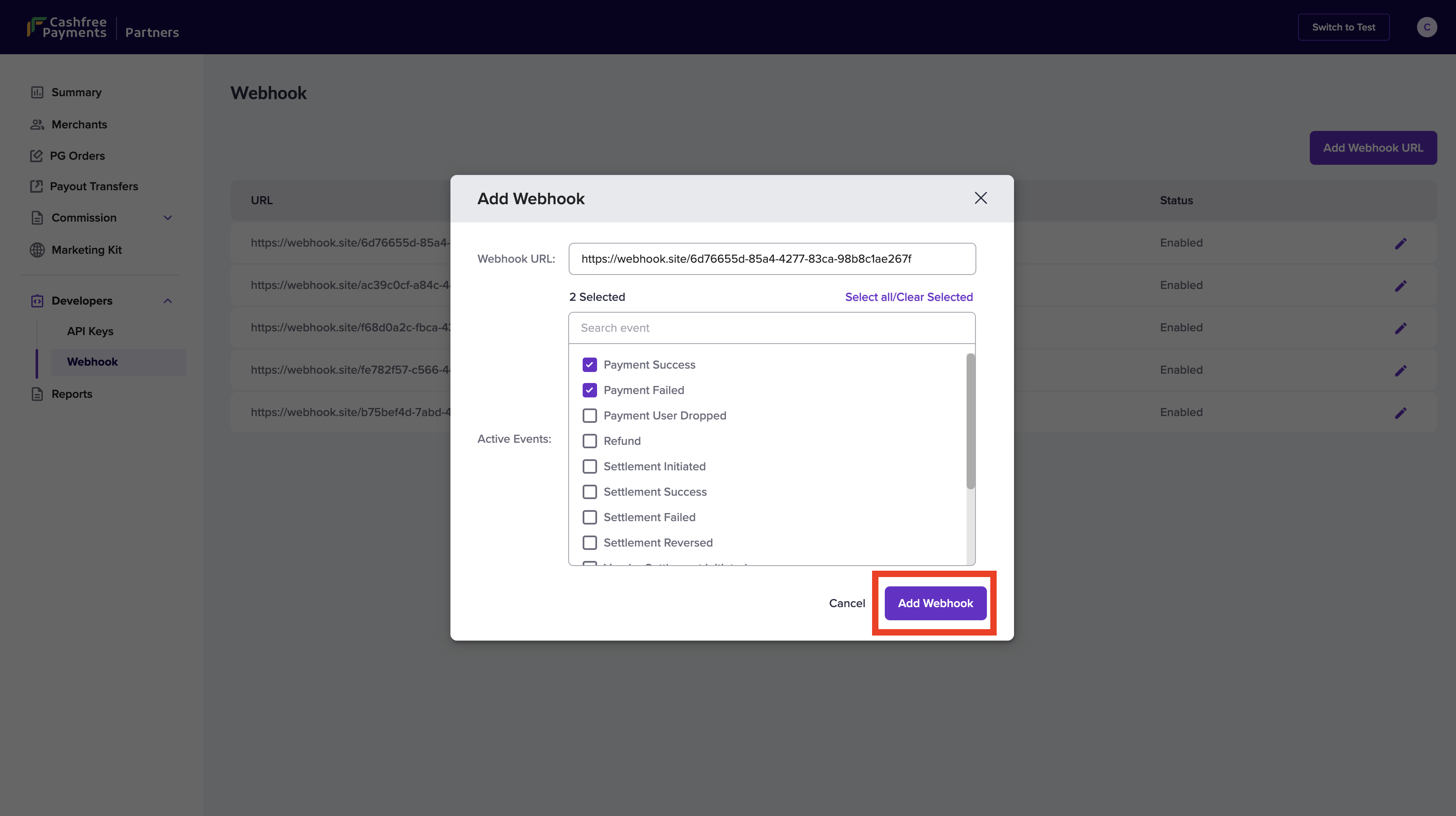
- Click Add Webhook URL and enter the URL where you want to receive the updates.
- Select the events for which you want to configure the webhooks to receive updates, and click Add Webhook.

- Your webhook is now added successfully. You can also edit the added webhook using the edit option from the Webhook homepage.
How to use Cashfree Payments webhooks?
1. Create an endpoint URL
To receive event notifications, you need to create an endpoint in your server that can accept requests from Cashfree Payments. The endpoint URL can be HTTP in your local machine for testing purposes while developing. However, it should be HTTPS for the production environment.You receive webhook event notifications on the specified URLs. You can use one URL to handle different event types at once or specify individual URLs for specific events.
2. Select events to subscribe
You can configure webhooks to receive notifications for the following events:An additional object merchant is sent in partner webhook payload to
identify the merchants.
json
3. Test webhooks
Test your webhooks in the sandbox environment before going live to check payloads and integration. Configuring your webhooks, from the dashboard, in the test environment and events triggered in test transactions will send webhooks to the configured endpoint. You can create endpoint URLs and test webhooks using tools like webhook.site or create a tunnel to your localhost using tools like ngrok.4. Verify Webhooks
It is a best practice to verify webhooks so that your server is not manipulated by other requests acting as Cashfree webhooks. Use webhook signatures to verify Cashfree Payments webhooks and perform further actions only after verifying the webhook.Webhook Signature
Use the signature to verify if the request has not been tampered with. To verify the signature at your end, you need your Cashfree Payment Gateway secret key along with the payload.- The timestamp is present in the header
x-webhook-timestamp. - The actual signature is present in the header
x-webhook-signature.
Signature
Use $partnerApiKey instead of $merchantSecretKey to verify the webhooks.
Sometimes you may receive the same webhook more than once. It is recommended to ensure that your implementation of the webhook is idempotent. Also, your endpoint should return a 2xx response for a successful webhook delivery from our end. Please ensure the response is quick before performing other logic, which could cause a timeout.

